Install Node.js with NPM
At first, we will add the Launchpad PPA to Lubuntu 14.04 by executing the sudo add-apt-repository ppa:chris-lea/node.js command.
 To downloads the package lists from the repositories and "updates" them to get information on the newest versions of packages and their dependencies by using the sudo apt-get update command.
To downloads the package lists from the repositories and "updates" them to get information on the newest versions of packages and their dependencies by using the sudo apt-get update command. After adding the required PPA file and updating package lists, we will install Node.js with NPM package by running the sudo apt-get install nodejs command.
After adding the required PPA file and updating package lists, we will install Node.js with NPM package by running the sudo apt-get install nodejs command.
Check Node.js and NPM version
To make sure that Node.js and NPM package are installed normally by typing the node --version command
Install Azure Cross-Platform Command-Line Interface
Refer to the related document at this Microsoft URL http://azure.microsoft.com/en-us/documentation/articles/xplat-cli/ , we will install it by using the sudo npm install azure-cli -g command.

Connect to the Azure subscription
To configure the xplat-cli to work with the Azure subscription, we have to firstly connect to the Azure subscription.
How to do it? The simple method is the organization account login to the Azure.
The login method only work with organizational account. If we are using a Microsoft account to login to the Azure subscription, we have to create a new user on Azure Active Directory so that this new user will be an organizational account.
Create an organizational account
If the default directory has already exist, we will directly create a new user by clicking ADD USER on Active Directory.
 Due to we will create a new user belongs to the organization account, please select New user in your organization in TYPE OF USER and key in name in USER NAME.
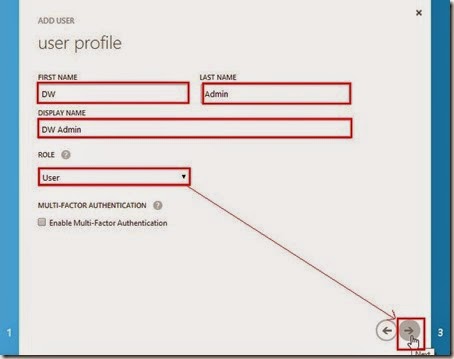
Due to we will create a new user belongs to the organization account, please select New user in your organization in TYPE OF USER and key in name in USER NAME. In user profile dialog, we will key in some information as FIRST NAME, LAST NAME, DISPLAY NAME and select the User Role.
In user profile dialog, we will key in some information as FIRST NAME, LAST NAME, DISPLAY NAME and select the User Role. By clicking create button, the system will assign a temporary password for the organization user.
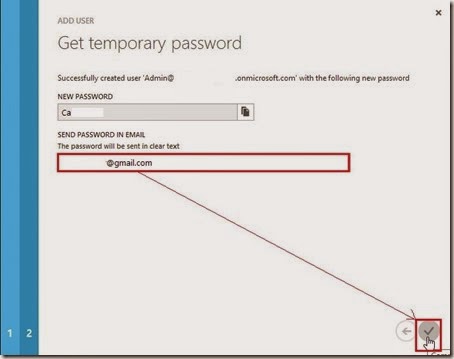
By clicking create button, the system will assign a temporary password for the organization user. Please supply a legal email address for receiving this temporary password.
Please supply a legal email address for receiving this temporary password. So does that the organizational account will be created now.
So does that the organizational account will be created now.
Delegate Co-administrator role
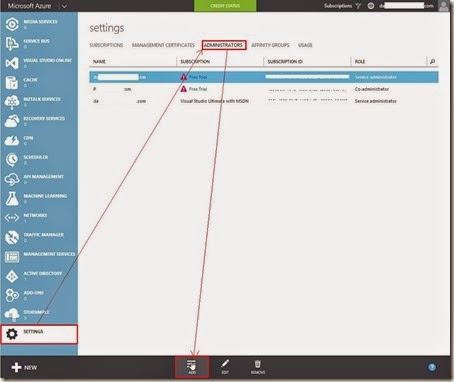
In the management portal, select SETTINGS, Administrators and click Add button.
 To key in the organization account with email address next to select one subscription.
To key in the organization account with email address next to select one subscription. So does that the organizational account can manage this Azure subscription now.
So does that the organizational account can manage this Azure subscription now.
Change password
At first, we have to change temporary password by clicking the hyperlink from mail or directly login to the Azure portal by using the organizational account.
So does that the system will redirect to another page for changing the password.
 If the change process is successful, we can login to the Azure system now.
If the change process is successful, we can login to the Azure system now.
Execute the command line
After finishing the above method, we will login using an organizational account by using the azure login command.

To log out the Azure, we can execute the azure logout command as follows:

As to what functionality of this tool will be provided, we can refer to the Azure Official Web Site as this URL
http://azure.microsoft.com/en-us/documentation/articles/command-line-tools/
Although refer to this URL, I still don’t know how to set Static IP from Ubuntu. Maybe there is this function in the future, I guess.
Reference :
Due to npm now come with pre-packaged with Node.js ,we will get the error message if install it individually.
